코딩 공부용 블로그를 개설하고 내가 작성한 코드를 기록하기 위해 블로그에 옮겨 쓰는데
코드를 작성할 때만 해도 괜찮았던 폰트가

포스팅을 완료하고 보니 작성할 때 보던 폰트가 아닌 것을 알게 되었다.

그보다 더 중요한 문제는 예쁘지 않다는 것이다. 저게 뭐야..
다른 건 둘째 치더라도 폰트는 변경해야겠다.
아래 홈페이지로 들어가서 원하는 폰트를 찾아준다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
구글 폰트 홈페이지로 들어가서 검색창에 원하는 폰트를 검색해서 클릭

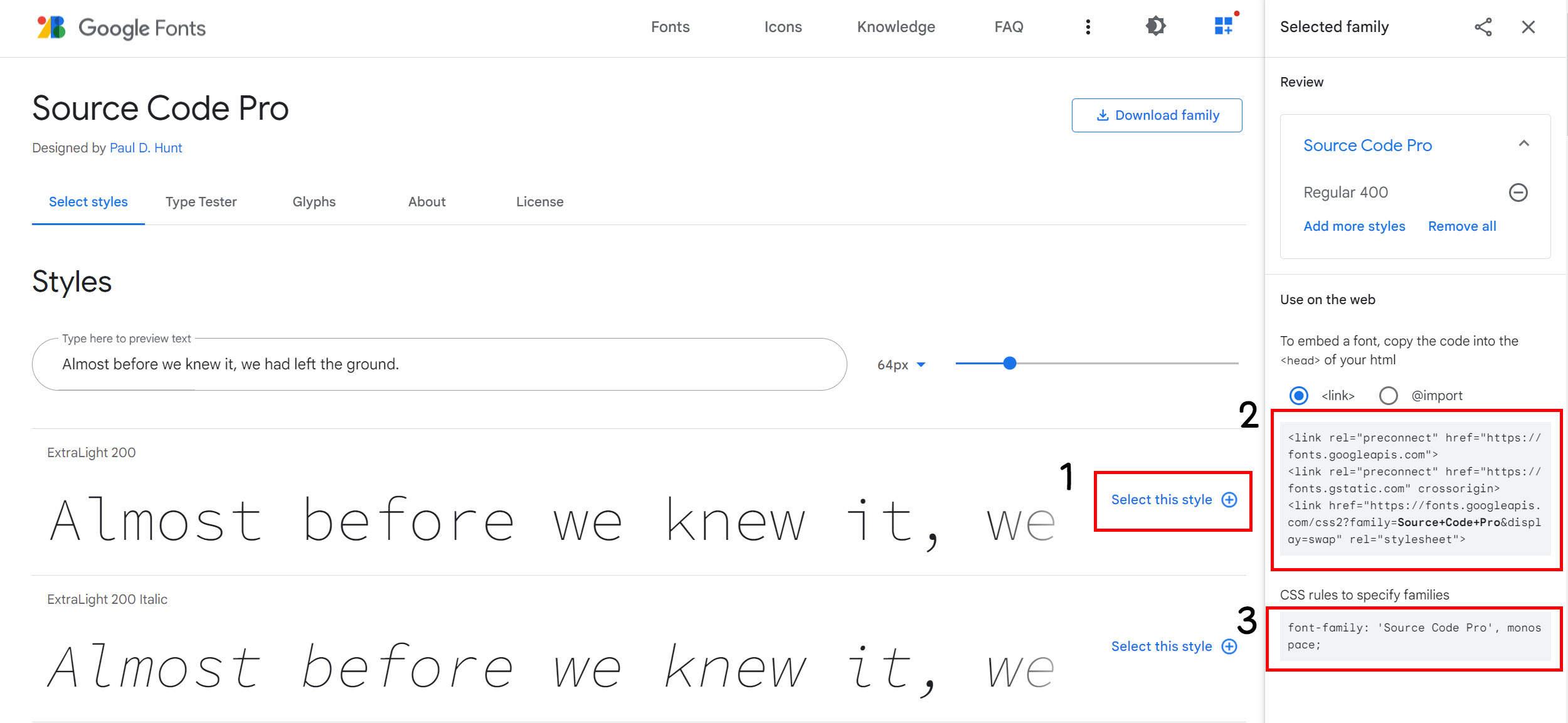
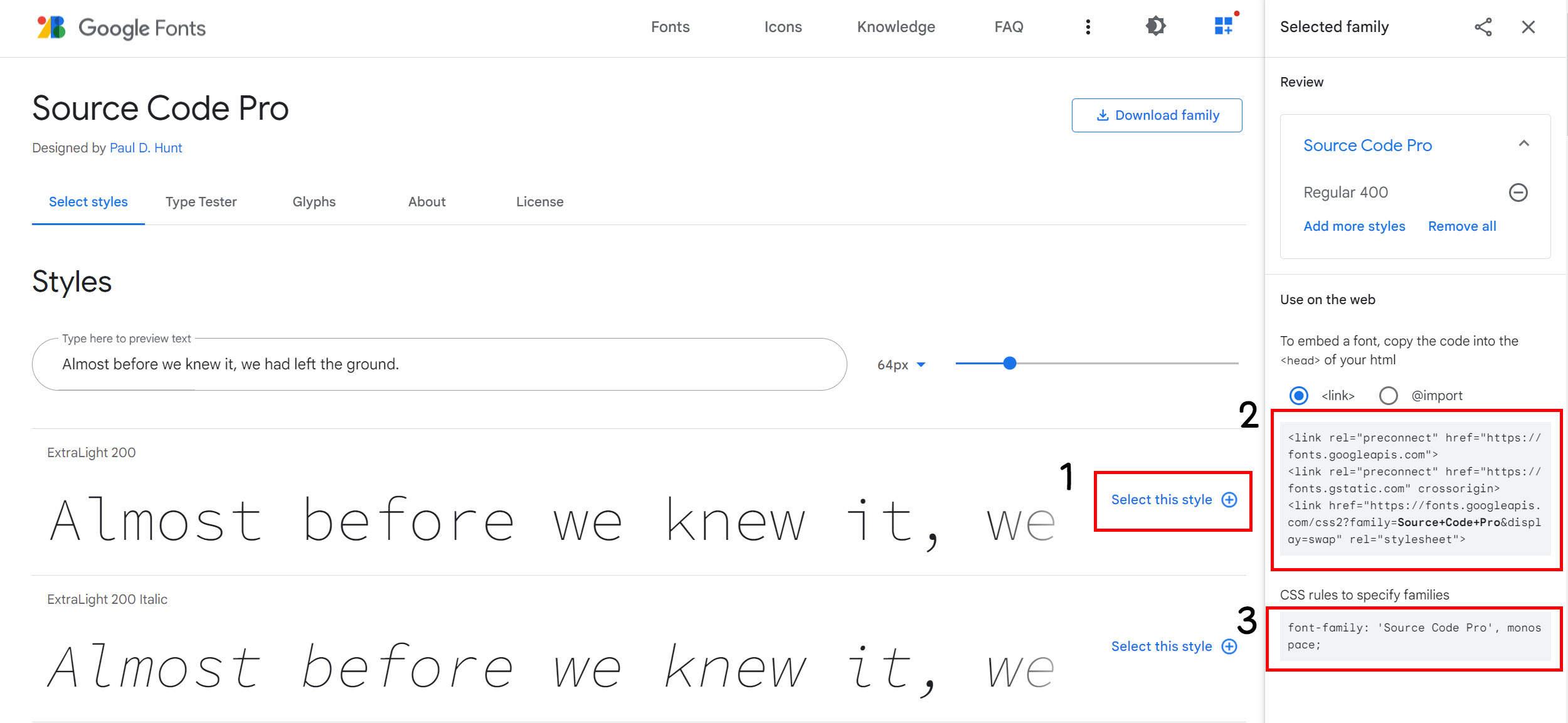
폰트를 클릭하면 위와 같은 화면이 나오는데 원하는 서체 굵기 찾아 Select this style 클릭
오른쪽의 슬라이드 창에서 2번 네모칸의 소스를 복사해준다

티스토리 블로그 관리 화면에서 스킨 편집 클릭

새창으로 열린 스킨 편집 화면에서 html 편집 클릭

헤더 사이에 복사한 소스 붙여 넣고 적용 버튼 클릭

구글 폰트 사이트에서 3번 네모칸의 소스 복사

CSS 편집 화면에서 'Ctrl + F'로 code를 찾는다
위 화면처럼 .entry-content pre code.hljs을 찾아야 한다

마지막으로 복사한 소스를 위처럼 붙여넣기한 후 적용 버튼 클릭
그 후 코드 블록을 이용해서 작성한 포스팅을 확인해보면

폰트 서체가 변경된 것을 확인할 수 있다.
마음에 든다.
p.s. 서식을 수정해놓은 상태에서 스킨을 변경하게 되면 이미 설정해놓았던 서식은 날아간다.
나도 알고 싶지 않았음
'customizing' 카테고리의 다른 글
| 노션으로 일정 관리하기 (0) | 2022.12.13 |
|---|---|
| 티스토리 블로그 폰트 변경하기 (0) | 2022.11.12 |